Free Email Contact Form With Upload Field
 Most Free email forms offer for free as a service by most sites doesn't allow the upload field on their form, so if you are looking for a HTML, PHP and JavaScript contact form with an upload option or field for your site or blog to enable your readers or visitors to inbox you on questions and services this is a very good contact form for your quest.
Most Free email forms offer for free as a service by most sites doesn't allow the upload field on their form, so if you are looking for a HTML, PHP and JavaScript contact form with an upload option or field for your site or blog to enable your readers or visitors to inbox you on questions and services this is a very good contact form for your quest.This tutorial will be segmented into different steps starting from how to create your form down to how to get your form code or script.
I will be using a site called Email me form to show you how you can do this for your site contact form.
- Site Free Scripts
- Html/css and javascript script for your created form
- Only HTML for for your script for your created form
- Easy Embed script for the created form
- Free theme creation for the created form
- HTML Link for the created form to link users to a page where they can send you mail
- Download the PHP form
2. Start Creating A Form
when you are on your account form manager (I call it the dashboard) you will see a button displaying a text on it "Add Form" at the right hand side top of the form manager page on blue background under the form manager tab bar, immediately you click on the Add Form button from the form manger environment, you will be shown a box displaying two options which are:- Go to the template section. I'd like to choose from a list of pre-made form.
- Take me to the Form Builder. I'd like to create my own form.
On the form builder environment you will be shown with an empty form layout since you have not created any form yet
At the left hand side of the environment you will find all the necessary options and fields need to create a standard form and there are Add field, field settings and form settings.
To add field to your form you need to use any of the fields from the Add field layout options when you click on the "Add Field" tab from the left hand side of the form builder environment as you can see from the above image. To add a field to your form all you need to do is to click on the field and it will be added immediately.
After inserting all the field you need for the form you are building, if you need to rearrange your fields you have to click on any of the field then drag to your desirable position within the form environment.
To delete a field from the form you are creating, you either click on the field itself and then click on the close icon at the top right hand side of the field layout or click on the field setting tab at the left hand side of the form builder environment then click on delete button at the bottom of the layout, it will then delete the active field which you activated by clicking on it from the form environment.
What is the Field Settings
The "field settings" tab at the left hand side of the form builder environment among the two other form building options, you will use this tab options to set up the field Name, Range, Alignment, etc.
What is the Form Settings
Use this options to setup the whole form setting such as the Success Message when the form content has been sent to a specific or some specific email, Form width , Title and Descriptions and many more just click on it and you will definitely understand the options in there.
After the whole creation just scroll down the page and click on the "Save" button to save the form.
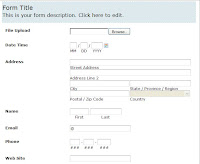
After your form creation here is is how it suppose to look like
How to set up the recipient email address
Immediately you clicked on the save button after the form creation you will see a layout which will appear on the window with four options and they are
- continue editing this form
- modify email notification for this form
- open new window and view my form
- take me back to the form manager
Now click on the second option which is "modify email notification for this form" and start setting up the form email notification.
On the form where you are setting the email notification options, you will see the area for the Recipient email, use the plus (+) button to add email after typing the email address on the add recipient text area and use the subtract (-) button attached to the email you added to remove any which you don't like to include.
Save the form after the whole setup and go back to your form manager
How to get the code for your created form
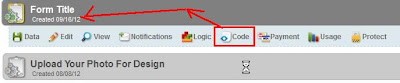
After the whole creation and setups you now need to go back to the form manager and get your code from the bar that displays under any of the forms you had created while moving over your mouse on them all.
Click on the code tag from the bellow form bar and you will be taken to a page where you will see the script or code for the form you selected.

copy the code and go back to the location you did like the form to display and paste it there in your site
Subscribe to our feed to get our next tutorial on how to create a theme for your form.
Thanks for reading
subscribe to our feed and share with your friends as well.










Comments
Post a Comment
We Love To Hear From You Use The Comment Form To Contribute And Tell Us About This Post